반응형
PedroTech님의 풀스택 강의 4일 차를 참고하였습니다
📌 Form 만들기 준비
npm install formik
npm install yup1. Formik: Form의 필드를 초기화하고, 전송할 때 어떤 함수를 실행시킬지 등 전체적인 부분을 컨트롤하기 위해 사용됩니다.
2. yup: Form의 필드들의 데이터 형태와 필수로 작성해야 하는지를 정의할 때 사용됩니다.
📌 Form 만들기
import { Formik, Form, Field, ErrorMessage } from "formik";
import * as Yup from "yup";
function CreatePost() {
return (
<div>
<Formik
initialValues={}
onSubmit={}
validationSchema={}
>
<Form>
<label htmlFor="inputTitle">Title: </label>
<ErrorMessage name="title" component="span" />
<Field
id="inputTitle"
name="title"
placeholder="(Ex. Title...)"
/>
<label htmlFor="inputContent">Post: </label>
<ErrorMessage name="postText" component="span" />
<Field
id="inputContent"
name="postText"
placeholder="(Ex. Title...)"
/>
<label htmlFor="inputUsername">Username: </label>
<ErrorMessage name="username" component="span" />
<Field
id="inputUsername"
name="username"
placeholder="(Ex. Title...)"
/>
<button type="submit">Create Post</button>
</Form>
</Formik>
</div>
);
}Formik의 속성들
📍initialValues: Form안에 있는 필드들을 초기화합니다.
📍onSubmit: Form을 Submit 하면 정의된 함수를 실행시킵니다.
📍validationSchema: 각 필드에 조건을 정의할 때 사용됩니다. (필수작성, 자릿수 등...)
Filed의 속성들
💡id: label 태그와 세트로 만들기 위해서 사용했습니다.
💡name: DB에 있는 칼럼명을 써줘야 정상적으로 DB에 값이 저장됩니다.
💡placeholder: 일반적인 input 태그와 동일한 역할을 합니다.
ErrorMessage의 속성들
🧩name: 각 Filed의 name과 동일하게 써줘야 합니다.
🧩component: span을 쓰면 HTML의 <span>로 표시됩니다.
📌 Form에 사용될 함수 생성하기
function CreatePost() {
const initialValues = {
title: "",
postText: "",
username: "",
};
const validationSchema = Yup.object().shape({
title: Yup.string().required(),
postText: Yup.string().required(),
username: Yup.string().min(3).max(15).required(),
});
const onSubmit = (data) => {
axios.post("http://localhost:3001/posts", data).then((response) => {
console.log("IT Worked");
});
};
}1. initialValues: 필드를 초기화해주는 함수입니다.
2. validationSchema: 각 필드들의 조건을 정의해 주는 함수입니다.
- Yup.데이터타입().최소개수(n).최대개수(m).필수선택 < 이 부분은 필수이고, 이 부분은 선택입니다. >
3. onSubmit: Submit 했을 때 DB로 데이터를 보내주는 함수입니다.
- axios.post("경로", 보낼_데이터).then(성공적으로 해냈을 때 작성할 부분) < 함수 형태입니다. >
- 가져올 땐 get, 보낼 땐 post를 사용합니다.
📌 전체 코드 보기
import React from "react";
import { Formik, Form, Field, ErrorMessage } from "formik";
import "./CreatePost.css";
import * as Yup from "yup";
import axios from "axios";
function CreatePost() {
const initialValues = {
title: "",
postText: "",
username: "",
};
const validationSchema = Yup.object().shape({
title: Yup.string().required(),
postText: Yup.string().required(),
username: Yup.string().min(3).max(15).required(),
});
const onSubmit = (data) => {
axios.post("http://localhost:3001/posts", data).then((response) => {
console.log("IT Worked");
});
};
return (
<div className="createPostPage">
<Formik
initialValues={initialValues}
onSubmit={onSubmit}
validationSchema={validationSchema}
>
<Form>
<label htmlFor="inputTitle">Title: </label>
<ErrorMessage name="title" component="span" />
<Field
autoComplete="off"
id="inputTitle"
className="createPostItem"
name="title"
placeholder="(Ex. Title...)"
/>
<label htmlFor="inputContent">Post: </label>
<ErrorMessage name="postText" component="span" />
<Field
autoComplete="off"
id="inputContent"
className="createPostItem"
name="postText"
placeholder="(Ex. Title...)"
/>
<label htmlFor="inputUsername">Username: </label>
<ErrorMessage name="username" component="span" />
<Field
autoComplete="off"
id="inputUsername"
className="createPostItem"
name="username"
placeholder="(Ex. Title...)"
/>
<button type="submit">Create Post</button>
</Form>
</Formik>
</div>
);
}
export default CreatePost;Formik의 속성에 알맞게 함수를 적용했습니다.
이제 필드에 값을 입력하고, 버튼을 누르면 DB에 데이터가 저장된 것을 확인할 수 있습니다.
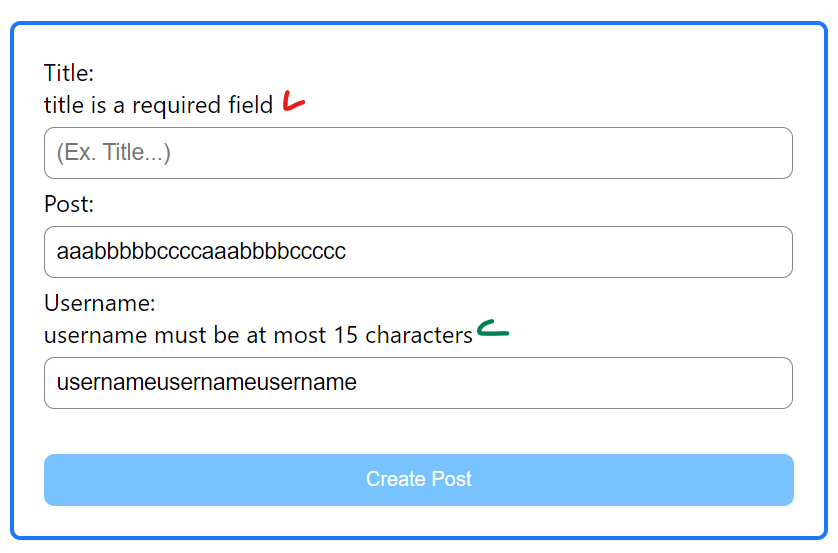
📌 결과
1. ErrorMessage가 표현될 때

2. DB에 데이터 전송하기


📌 느낀 점
Formik가 bootstrap의 Form을 사용했을 때와 비슷하게 작동하는 것을 보고 제가 이것을 직접 만들었다는 사실에 정말 재밌고 행복합니다!
또 DB를 보낼 때는 axios.post를 사용해서 쉽게 전송할 수 있다는 걸 알게 되었습니다. 복잡할까 봐 걱정했는데 나중에 필요할 때 쉽게 사용할 수 있을 것 같습니다.
앞으로 또 어떤 지식을 배워나갈지 아주 기대됩니다!
728x90
'MySQL' 카테고리의 다른 글
| CSV 파일을 DB에 가져오기 (HeidiSQL 사용) (0) | 2023.10.09 |
|---|---|
| React, MySQL 풀스택 5일차 (useParams로 포스터 내용 보여주기) (0) | 2023.09.25 |
| React, MySQL 풀스택 3일차 (React에서 MySQL 데이터 가져오기) (0) | 2023.09.21 |
| React, MySQL 풀스택 2일차(Tabl 데이터 웹 화면에 출력하기) (0) | 2023.09.20 |
| React, MySQL 풀스택 1일차(DB 연결, Table 생성하기) (0) | 2023.09.19 |