반응형
PedroTech님의 풀스택 강의 3일차를 참고하였습니다.
📌 React 생성하기
// ./client 안에 프로젝트를 생성했습니다.
npx create-react-app .React 프로젝트를 생성해줍니다.
만약 미리 폴더를 만들어놓은 상태라면 따로 프로젝트명을 입력하지 않고 . 을 해주면
해당 폴더 안에 React 프로젝트가 생성됩니다.
📌 Axios로 서버 연결하기
// ./client/src/App.js
import "./App.css";
import axios from "axios";
import { useEffect, useState } from "react";
function App() {
const [listOfPosts, setListOfPosts] = useState([]);
useEffect(() => {
// 서버가 먼저 실행되어야 성공적으로 연결됩니다.
axios.get("http://localhost:3001/posts").then((response) => {
setListOfPosts(response.data);
});
}, []);
return (
<div className="App">
{listOfPosts.map((value, key) => {
return (
<div className="posts" key={key}>
<div className="title">{value.title}</div>
<div className="body">{value.postText}</div>
<div className="footer">{value.username}</div>
</div>
);
})}
</div>
);
}
export default App;React로 API를 활용해본 분들이라면 axios의 형태가 많이 익숙하실 것입니다.
만약 처음이라면 Axios 사용법을 참고하시기 바랍니다.
GET으로 서버와 연결하여 데이터를 setListOfPosts에 저장합니다.
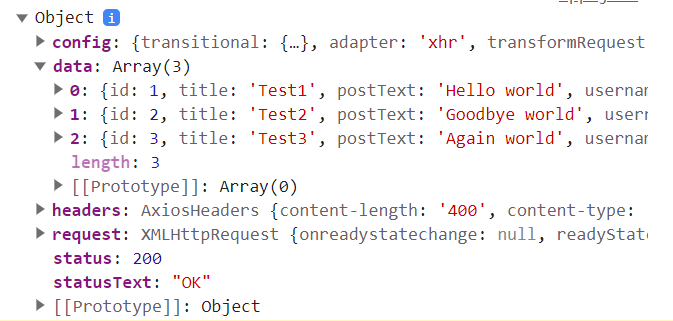
📌 받아온 데이터 형식 결과

data 안에 정보들이 들어있기 때문에 Object.data를 해야 서버에 저장된 데이터를 가져올 수 있습니다.
📌 서버에 CORS 사용하기
const express = require("express");
const app = express();
app.use(express.json());
// 브라우저의 요청을 받기 위해 사용합니다.
const cors = require("cors");
app.use(cors());
const db = require("./models");
const postRouter = require("./routes/Posts");
app.use("/posts", postRouter);
db.sequelize.sync().then(() => {
app.listen(3001, () => {
console.log("Server running on port 3001");
});
});HTTP 연결을 할 때 서버에서 동의해주어야만 브라우저에서 요청이 가능해집니다.
그렇게 하기 위해서 CORS를 사용해야 합니다.
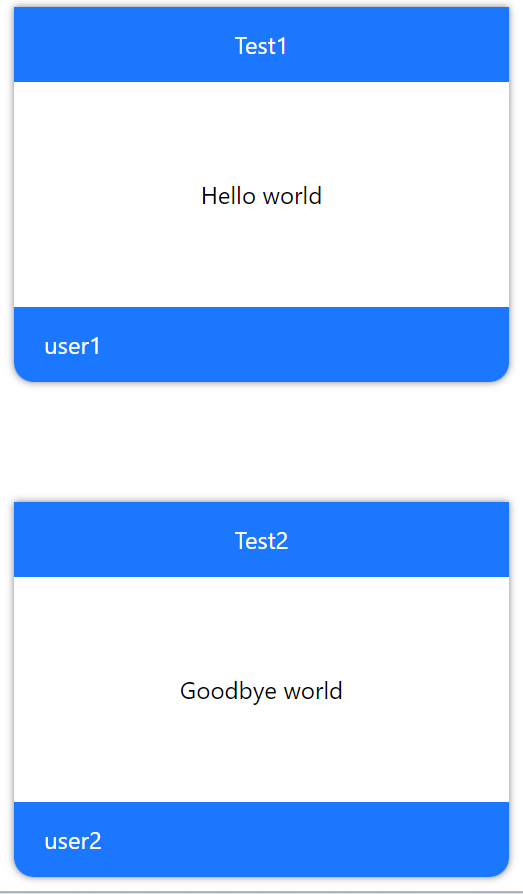
📌 결과

이렇게 API처럼 활용해서 원하는 스타일을 적용하면 위 사진과 같은 결과를 얻을 수 있습니다.
📌 느낀점
API를 활용한 프로젝트를 한 경험이 있다보니 axios와 해당 데이터를 활용하는 부분에선 어려운 부분은 없었습니다.
이제 React에서 서버로 데이터를 전달하는 과정이 남았는데 굉장히 설레고 기대됩니다!
728x90
'MySQL' 카테고리의 다른 글
| React, MySQL 풀스택 5일차 (useParams로 포스터 내용 보여주기) (0) | 2023.09.25 |
|---|---|
| React, MySQL 풀스택 4일차 (Form으로 DB에 데이터 전송하기) (0) | 2023.09.25 |
| React, MySQL 풀스택 2일차(Tabl 데이터 웹 화면에 출력하기) (0) | 2023.09.20 |
| React, MySQL 풀스택 1일차(DB 연결, Table 생성하기) (0) | 2023.09.19 |
| MySQL 재설치할 때 The selected path already exists 해결 방법 (0) | 2023.09.16 |