출처: 노마드코더 - React JS로 영화 웹 서비스 만들기
1. nodejs를 다운받은 후, cmd창에 node -v 와 npx 입력하기

- 이때 npm이 존재한다면, npm install npx -g 를 입력해서 npx를 다운받습니다.
- 다운받으면 업데이트하라고 권장하지만 안해도 됩니다.
- 다음 git을 다운받습니다. (여기서 다운 받으면 됩니다. https://git-scm.com/downloads)

2. cmd창에 npx create-react-app 생성할파일명작성 입력하기

3. 다운 후, 만든 폴더 바로 실행하고 VSC(Visual Studio Code) 열기


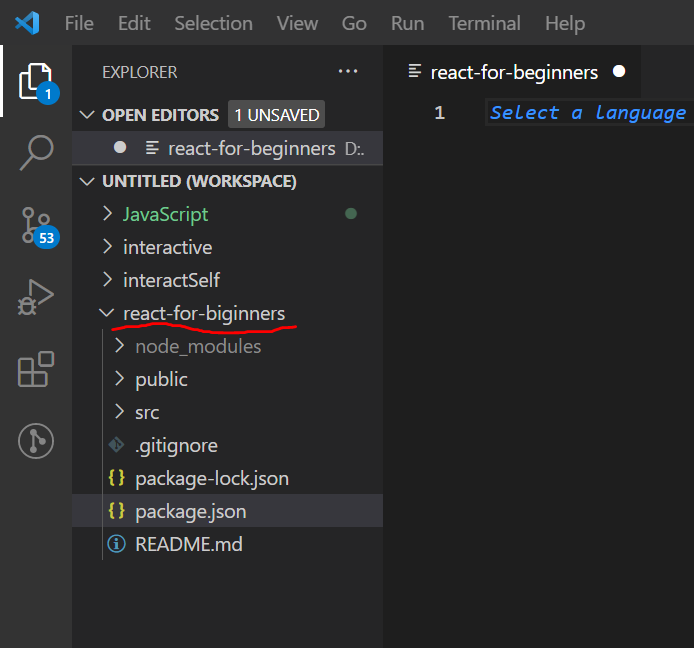
- workspace에 만든 폴더를 추가하면 됩니다. (철자가 틀려서 실행이 안되었던 것이었습니다. 여러분들도 조심하세요.)
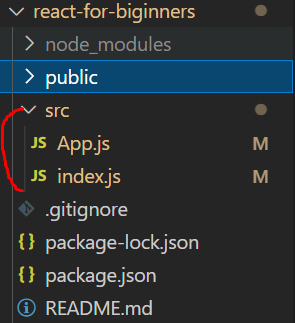
- src 폴더 : 사용자가 만든 파일들을 넣는 폴더입니다. (모든 게 이 안에 들어가야만 합니다.)
- public 폴더 : src 폴더에 있는 파일을 index.html로 넣어주도록 설정되어 있습니다.
4. package.json 확인하고 start 스크립트 실행해보기
- create-react-app에서 만들어진 파일입니다.
- package.json 안에 있는 start 스크립트를 VSC TERMINAL에서 실행합니다. (npm run start 입력)
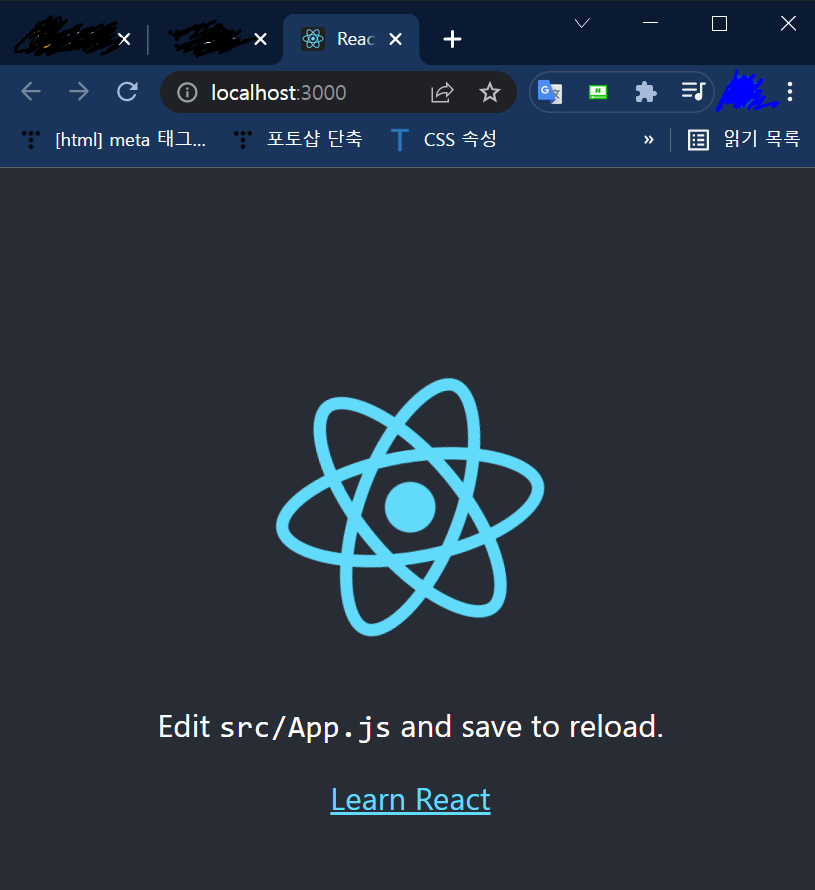
- create-react-app을 사용해서 어플리케이션을 만들었을 때 초기버전이 브라우저에서 실행됩니다.


5. src 폴더 안에 들어있는 파일 확인하기
- App.js : Edit src/App.js and save to reload. 가 적혀있는 파일
- index.js : src 속 파일을 render 해주는 파일
- (실습에 필요한 파일은 App.js와 index.js이므로 이 2개만 남겨놓고 다른 파일은 삭제합니다.)

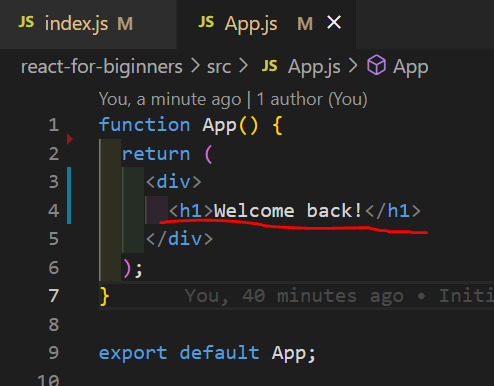
6. App.js와 index.js 코드 수정하기


7. App.js에서 text를 Welcome back! 으로 수정하고 결과 확인하기


'React JS' 카테고리의 다른 글
| create-react-app 장점과 특징 (0) | 2022.02.09 |
|---|---|
| create-react-app 사용해서 만들어보기 (0) | 2022.02.09 |
| PropTypes (0) | 2022.02.07 |
| React state 사용 방법 (0) | 2022.02.06 |
| JSX (0) | 2022.02.06 |