반응형
출처 : Do it! 자바스크립트 입문편
DOM 트리가 만들어지는 과정 실시간으로 확인
https://software.hixie.ch/utilities/js/live-dom-viewer/
<!DOCTYPE html>
<!--Markup test 창에 작성하기-->
<html>
<head>
<title>DOM Tree 알아보기</title>
</head>
<body>
<h1>Study</h1>
<p>DOM 공부하기</p>
</body>
</html>1. Markup test (웹 문서를 작성할 창)

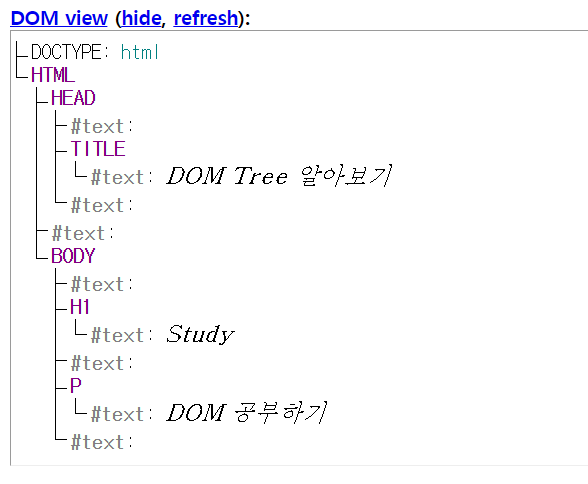
2. DOM view (DOM 트리를 보여주는 창)

3. Rendered view (결과 화면을 보여주는 창)

728x90
'JavaScript' 카테고리의 다른 글
| Isotope 사용하기 (0) | 2022.02.10 |
|---|---|
| parentElement, previousElementSibling (0) | 2022.02.08 |
| List value에 이름 짓기 (0) | 2022.02.06 |
| Array 객체 (0) | 2022.02.05 |
| JavaScript 생성자 함수 만들기 (0) | 2022.02.02 |