반응형
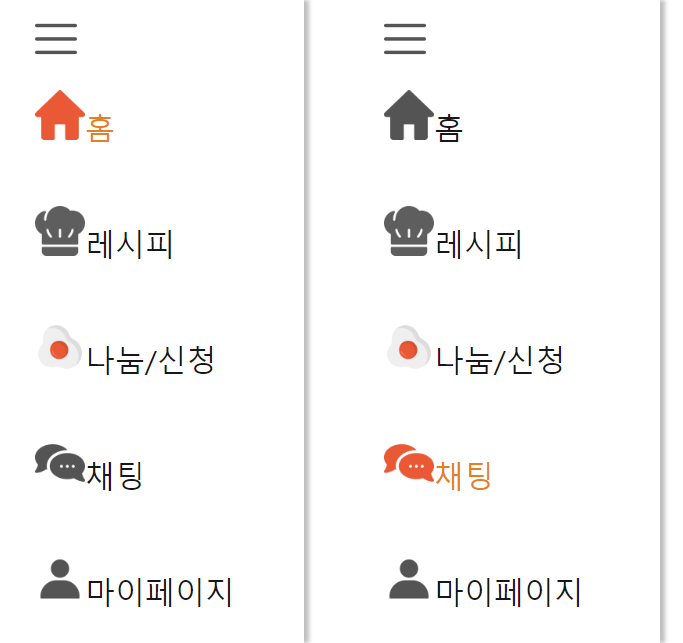
사이드 메뉴를 만들고 있는데 누른 메뉴에만 색상이 변했으면 좋겠는데 어떻게 하면 깔끔하게 할 수 있는지 인터넷과 책을 찾아본 결과 useState를 활용하면 된다는 것을 알아냈습니다.

let [click, setClick] = useState('home');
return(
<ol>
<li>
<Link to="/" onClick={() => {
setClick('home');
}}>
<img src={click === 'home' ? '/public-assets/nav/click-home.png' : '/public-assets/nav/home.png'} alt="home icon" />
<span className={click === 'home' ? 'click' : ''>홈</span>
</Link>
</li>
<li>
<Link to="/" onClick={() => {
setClick('recipe');
}}>
<img src={click === 'recipe' ? '/public-assets/nav/click-recipe.png' : '/public-assets/nav/recipe.png'} alt="recipe icon"/>
<span className={click === 'recipe' ? 'click' : ''}>레시피</span>
</Link>
</li>
</ol>
);Link를 누를 때마다 state의 값을 변경합니다.
그래서 state 값이 맞는 태그에만 색상이 있는 사진과 글씨를 적용합니다.
728x90
'React JS' 카테고리의 다른 글
| 관련된 것 끼리 묶어서 보여주기 (useState 사용) (0) | 2022.12.23 |
|---|---|
| :URL 파라미터와 useParams()로 상세페이지 만들기 (0) | 2022.12.18 |
| 클래스명 충돌 css-module로 해결하기 (0) | 2022.12.12 |
| 드랍 다운 메뉴 만들기 (0) | 2022.12.09 |
| 리액트 개발환경 만들기 (0) | 2022.12.04 |